In graphic design there several ways to achieve good quality image cutouts and today we will present readers way to use clipping paths to make beautiful images.
So, what is clipping paths?. If you want to create a beautiful image that transfers well to other application for text wrapping, you can create a clipping paths. A clipping mask is an object whose shape masks other artwork so that only areas that lie within the shape are visible in effect, clipping the artwork to the shape of the mask. Once the path is created, clipping path is then applied on it so that anything outside the path will be omitted when you place the file into Illustrator. You can make a clipping set from a selection of two or more objects or from all objects in a group or layer.
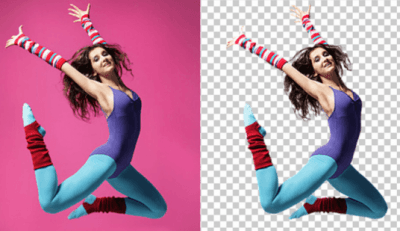
Clipping Paths will become a useful and necessary tool when we use any photo or photograph or image to prepare a design, such as brochure design, magazine design, web design, leaflet and many more. For example, if you have a photograph with background color gray and need to be used in the front page of your catalogue. You must remove the background of that particular image since your catalogue color is green and have some other design.
Today, we will guide you how to do clipping paths. Creating a clipping path is easy when you have a good path. You can use the Pen tool to create a path around the image area that will become the silhouette.
In the Paths panel, choose Save Path from the panel menu (click the triangle in the upper right corner of the panel) and then name the path. If save Path is not visible, your path has already been saved. Open an image in Photoshop you want to use for your clipping path tutorial (go to the file menu in Photoshop and select open, from the open dialogue box choose the file you want to use and then click open.
Now, make sure that you have selected “Paths” from the pen tool menu bar which is located underneath of the main Menu bar.

Next, you can click on the image edge and drag the mouse pointer towards the next step and release the mouse. After an appropriate distance, again click on the image edge and continue in the same manner until you have completed moving around the image and finally see this “o” symbol. This “O” symbol means you are going to close the path. Click on it starting point in order to close the path.
After you have completed the paths around the image and its closed properly, go to path palette by opening the window menu and select “Paths”. Let’s double click on the “work path” and press enter to save the path and the path name will be changed with new name” work path”.

If you want to test the precision of your path, click the “Load Path as a Selection” button from the bottom of the Paths palette. Next, you can invest your selection with (CMD-Shift-i) (CNTRL-Shift-i) and fill the selection with a color on a new layer and click” ok” and save the file. Let’s take your file into In Design and use the path for text wrapping, layering, and drop shadows.
Photoshop clipping paths are great for creating cutout images. You can refer in our lesson. It is considered as the best way to create image cutouts. We hope that you will find it interesting. If you’d prefer upload them to your favorite photo sharing site and leave the link to them. Show me your best images in this post below. We welcome your suggestions for titles to add to our collection.